V případě, že používáte e-shopové řešení Shopify, bude instalace Tanganica Pixelu trochu složitější (z důvodu důkladného zabezpečení, které Shopify má). Nicméně v tomto článku si instalaci Tanganica Pixel popíše krok po kroku.
Instalace Tanganica Pixelu na váš Shopify e-shop bude probíhat ve dvou fázích. V první fázi je potřeba zabezpečit, že měřící kód bude měřit uživatele a jejich cestu. V druhé fázi poté přejdeme na měření dokončených objednávek. Pro správné fungování kampaní je velmi důležité dokončit obě fáze implementace.
Fáze 1. – Měření zákaznické cesty
Následujte následující postup:
- Přihlaste se do své Shopify administrace
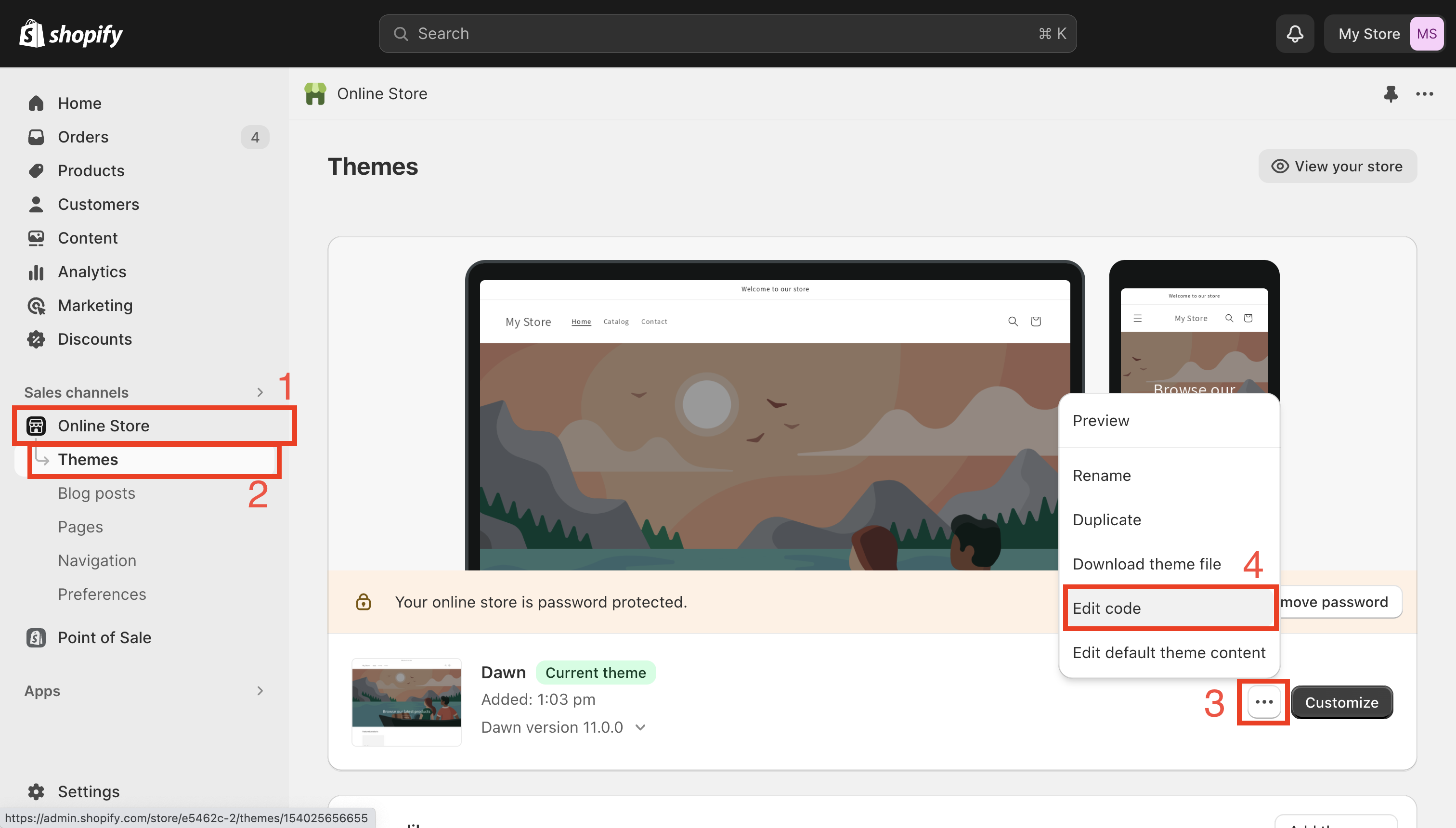
- Klikněte na „Online obchod“ (v angličtině „Online store“)
- Klikněte na „Motivy“ (v angličtině „Themes“)
- Klikněte na tři tečky „…„
- Klikněte na „Upravit kód“ (v angličtině „Edit code“)
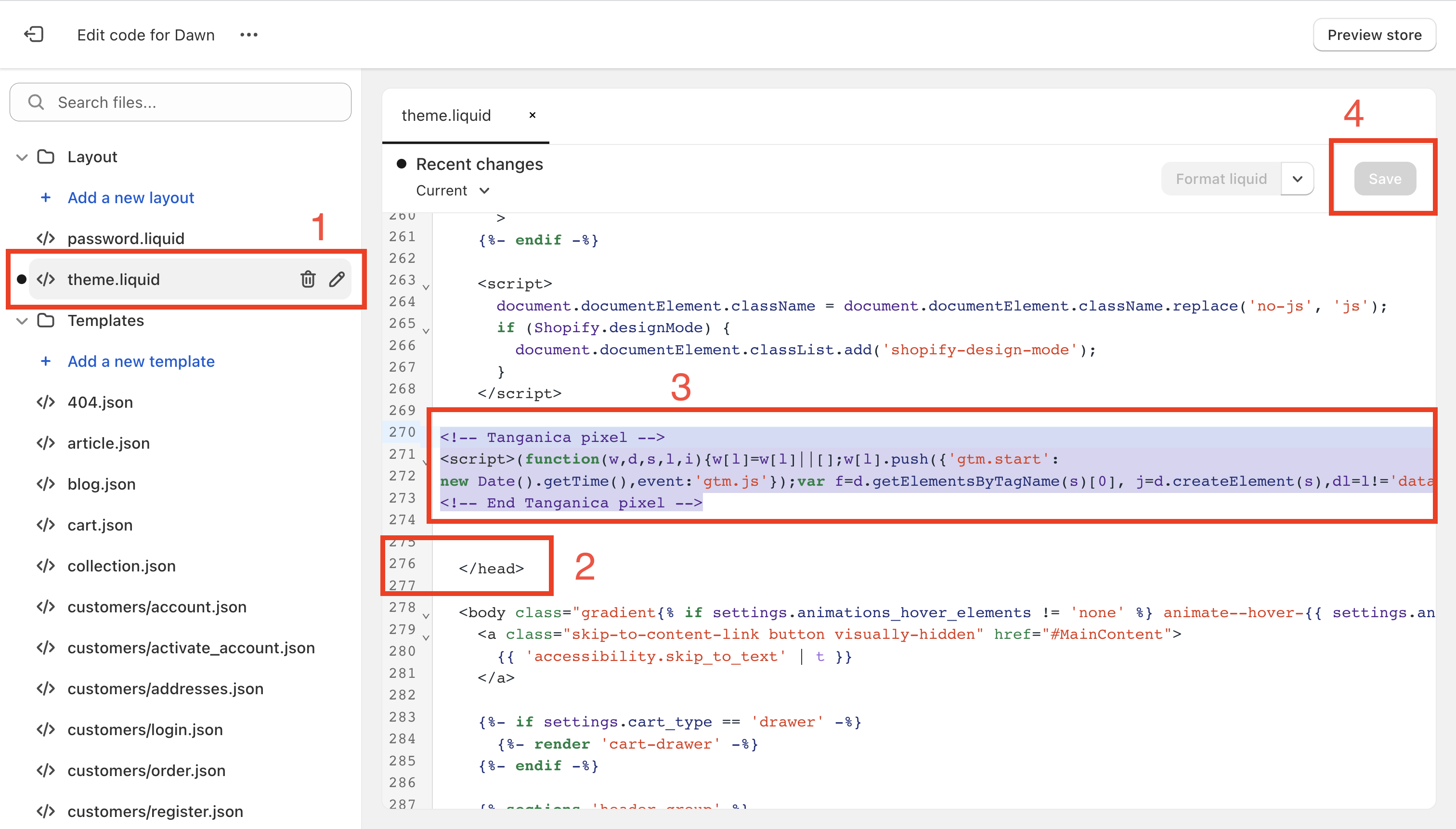
- V levém menu klikněte na soubor „theme.liquid„
- V otevřeném souboru najděte koncový tag </head>
- Před tento tag </head> (nad něj) vložte Tanganica Pixel (zkopírujte z aplikace nebo zde níže)
- Klikněte na „Uložit“ (v angličtině „Save“)
Tanganica Pixel pro zkopírování:
<!-- Tanganica pixel -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-TRS5RSN');</script>
<!-- End Tanganica pixel -->Postup podle obrázků:


Fáze 2. – Měření dokončených objednávek
Následujte následující postup:
- Přihlaste se do své Shopify administrace
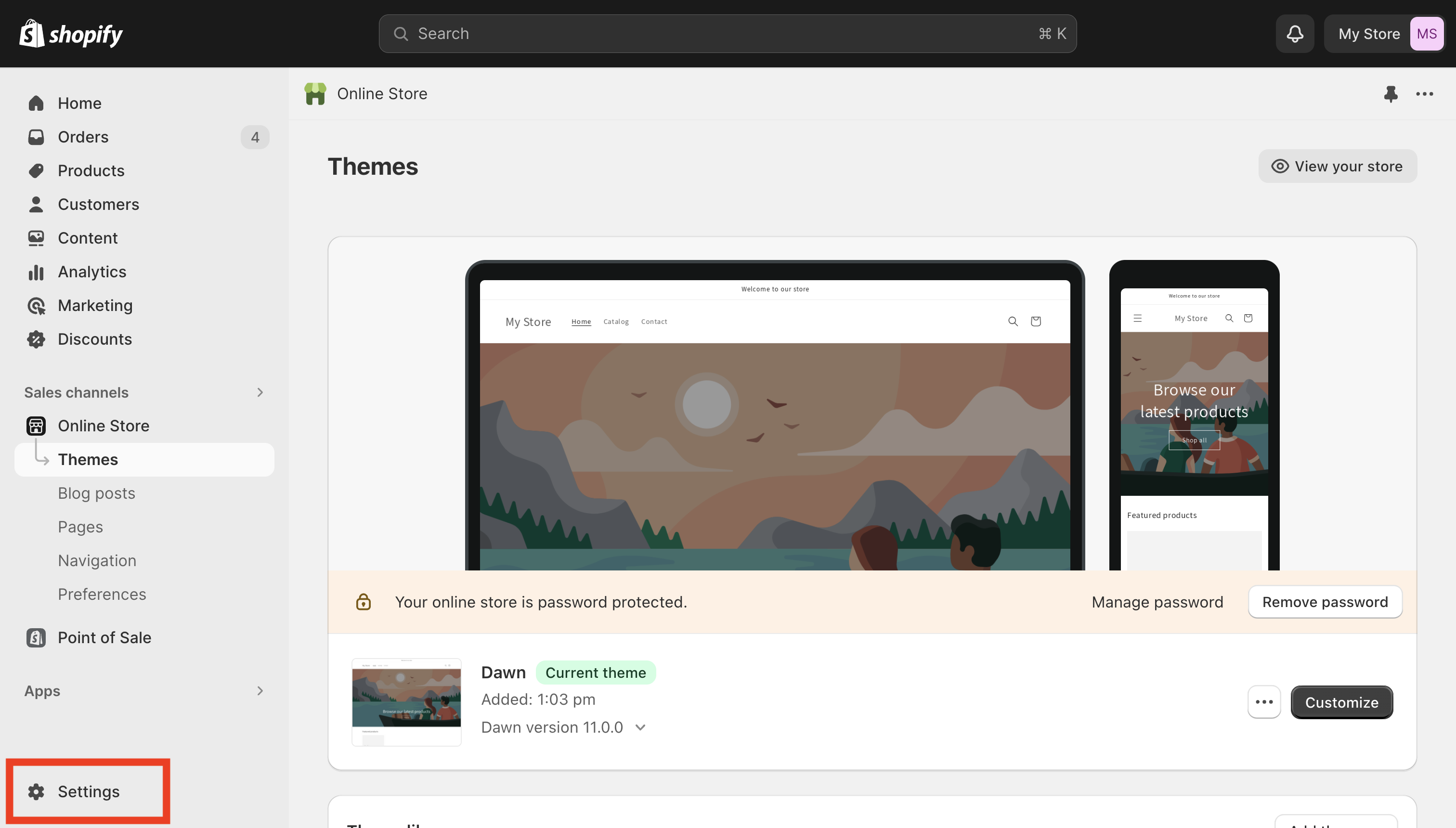
- Klikněte na „Nastavení“ (v angličtině „Settings“)
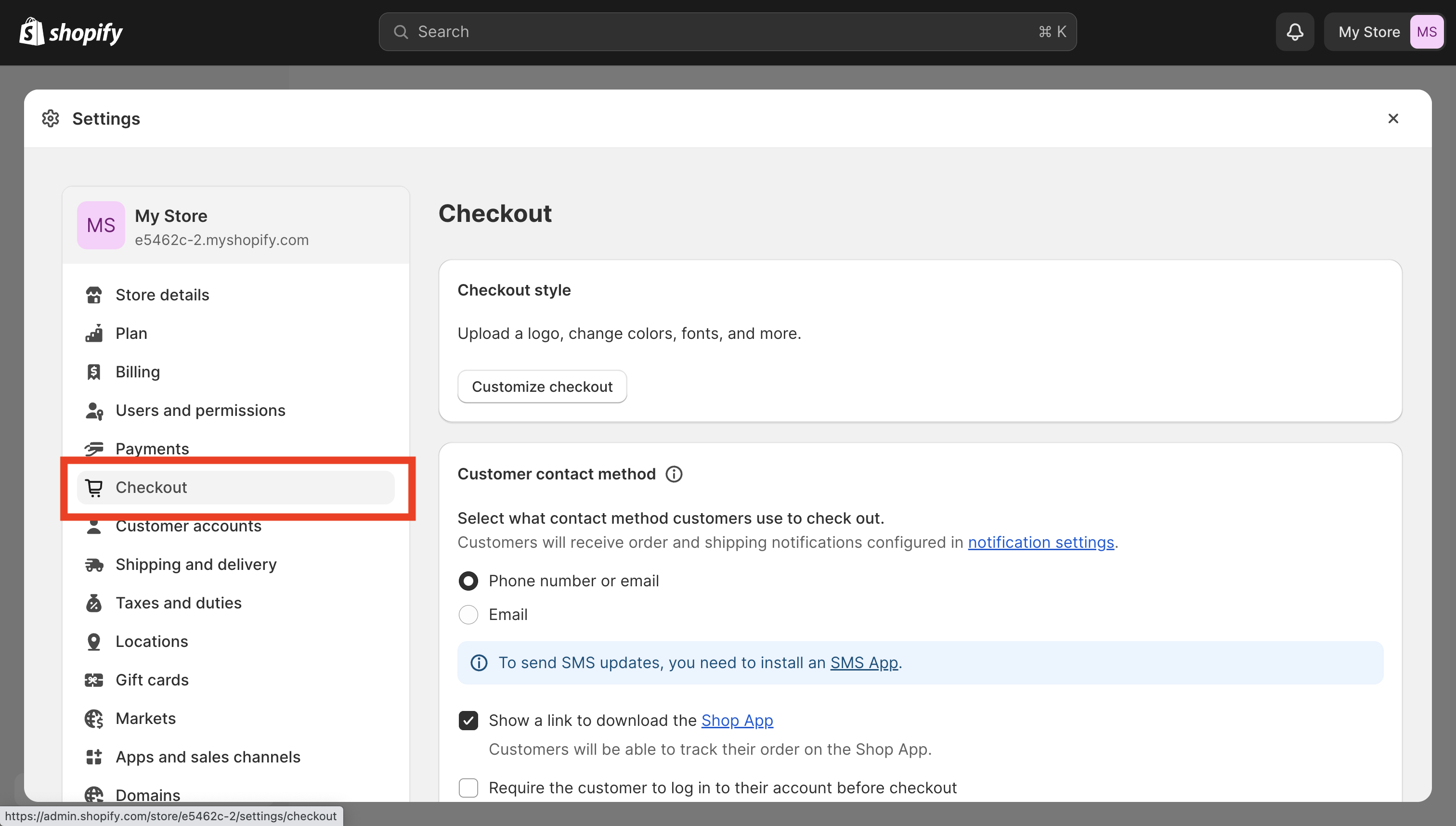
- Klikněte na „Pokladna“ (v angličtině „Checkout“)
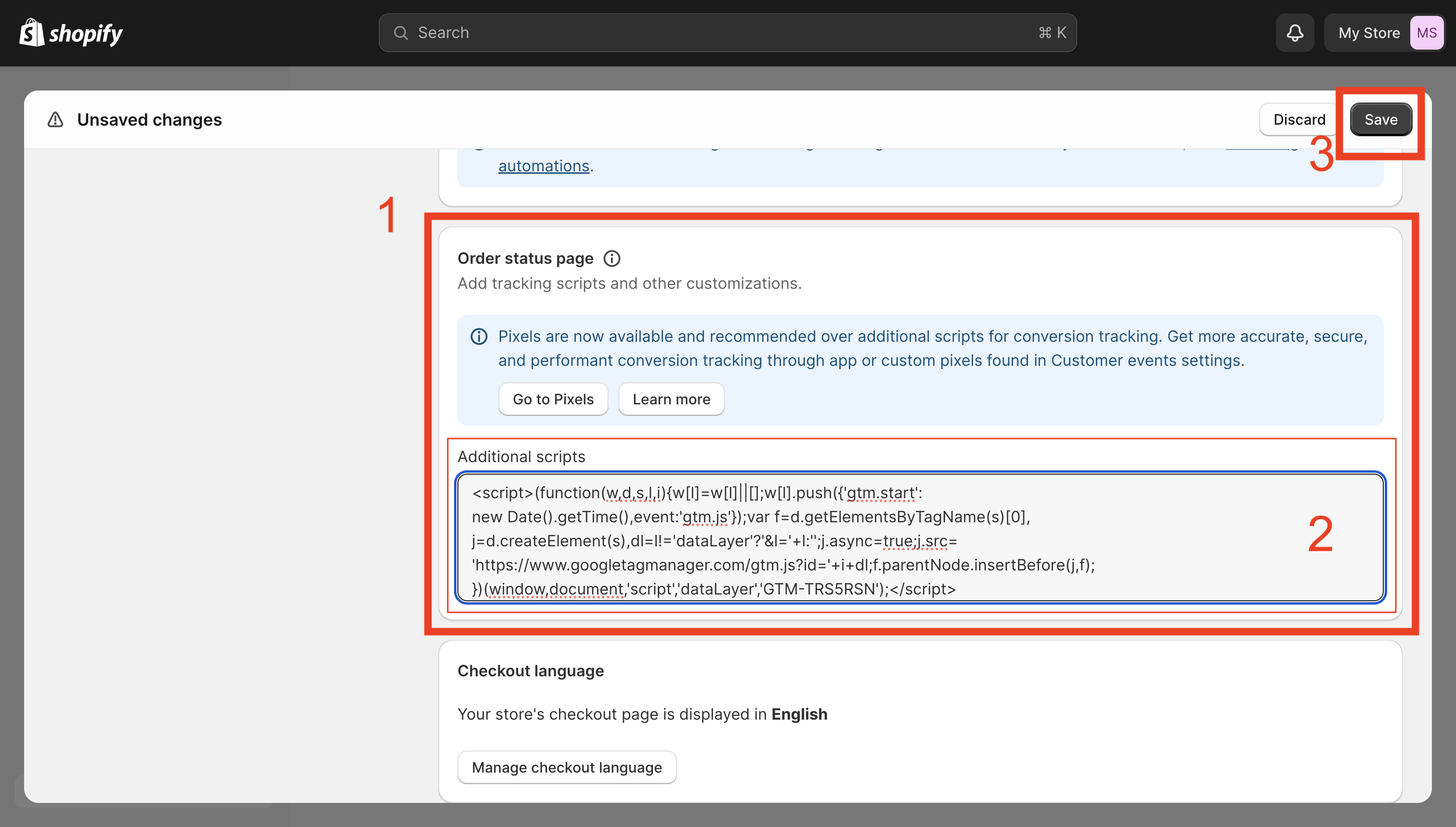
- Najděte část nastavení s názvem „Stránka stavu objednávky“ (v angličtině „Order status page“)
- Do textového pole vložte následující kód:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-TRS5RSN');</script>
{% if first_time_accessed %}
<script>
(function(){
window.dataLayer = window.dataLayer || [];
// Totals
var shipping_price = parseFloat('{{shipping_price | money_without_currency }}'.replace(",", "."));
var total_price = parseFloat('{{total_price | money_without_currency }}'.replace(",", "."));
var tax_price = parseFloat('{{tax_price | money_without_currency }}'.replace(",", "."));
var items = [];
{% for line_item in checkout.line_items %}
items.push({
item_id: '{{ line_item.sku }}',
item_name: '{{ line_item.title | remove: "'" | remove: '"'}}',
price: {{ line_item.final_price | times: 0.01 }},
quantity: {{ line_item.quantity }}
});
{% endfor %}
window.dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "{{ checkout.order_id }}",
currency: "{{ checkout.currency }}",
value: total_price, // This should now be a number
shipping: shipping_price, // This should also be a number
tax: tax_price, // And this as well
items: items
}
});
})();
</script>
{% endif %}5. Klikněte na „Uložit“ (v angličtině „Save“)
Postup podle obrázků:



Nyní je váš Tanganica Pixel nastavený! ✅
